Cloudflare
Cloudflare
Deploy your Nuxt Application to Cloudflare infrastructure.
Cloudflare Pages
Integration with Cloudflare Pages is possible with zero configuration, learn more.
Git Integration
If you use the GitHub/GitLab integration with Cloudflare Pages, no configuration is required. Pushing to your repository will automatically build your project and deploy it.
To leverage sever-side rendering on the edge, set the build command to: nuxt build
To statically generate your website, set the build command to: nuxt generate
Route matching
On CloudFlare Pages, if an HTML file is found with a matching path to the current route requested, it will serve it. It will also redirect HTML pages to their extension-less counterparts: for instance, /contact.html will be redirected to /contact, and /about/index.html will be redirected to /about/.
To match Cloudflare route matching rules, set the nitro option autoSubfolderIndex to false.
export default defineNuxtConfig({
nitro: {
prerender: {
autoSubfolderIndex: false
}
}
})
Direct Upload
Alternatively, you can use wrangler to upload your project to Cloudflare.
In this case, you will have to set the preset manually.
- Build your project for Cloudflare Pages:Terminal
npx nuxi build --preset=cloudflare_pages - Deploy, it will ask you to create a project for the first time:Terminal
wrangler pages deploy dist/
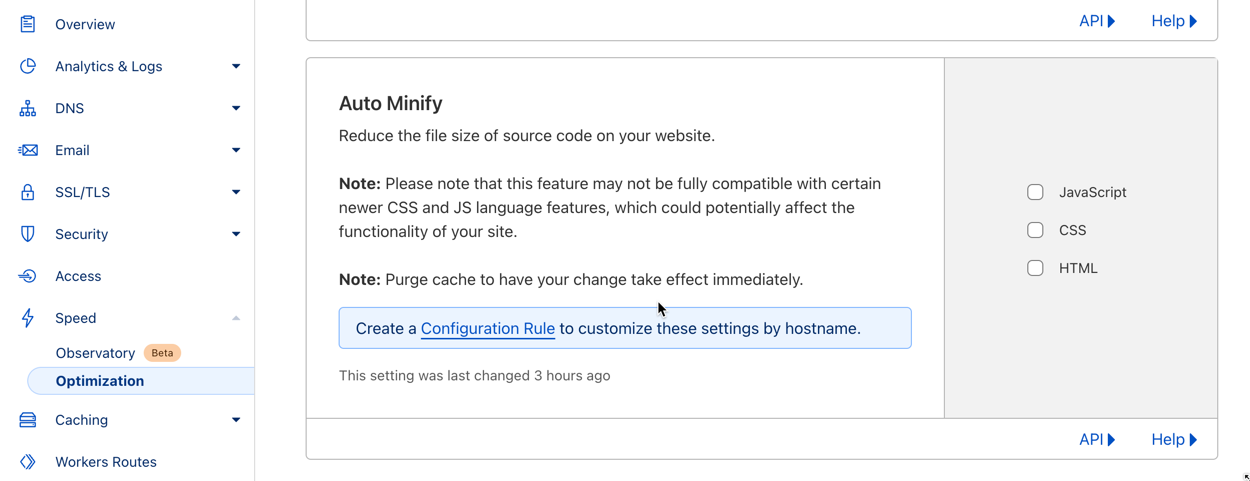
Disable Auto Minify
Make sure to disable the minification of HTML, CSS and JavaScript in CloudFlare -> Speed -> Optimization -> Auto Minify to avoid any Vue hydration.